Convertir une photo en noir et blanc en gardant une touche de couleur avec GIMP : la désaturation sélective
Ce tutoriel photo illustré vous apprendra à convertir une photo couleur et noir et blanc, tout en préservant une partie de l'image avec ses couleurs d'origine. Cette astuce peut être utilisée pour créer des effets sympas, à vous de faire jouer votre imagination !
La désaturation sélective, c'est quoi ?
L'idée de la désaturation sélective est de convertir une photo couleur et noir et blanc, tout en préservant une partie de l'image avec ses couleurs d'origine. Une image (ou deux…) vaut mieux qu'un long discours : concrètement, nous souhaitons passer de la première photo à la seconde :

Configuration utilisée : Debian Linux, Gimp 2.6. L'organisation des menus peut être différente selon les version de Gimp, mais ce tutoriel est valable sous Linux, Windows ou Mac. J'ai cerclé de rouge les parties importantes ou nécessitant une action.
Désaturons, mais pas trop !
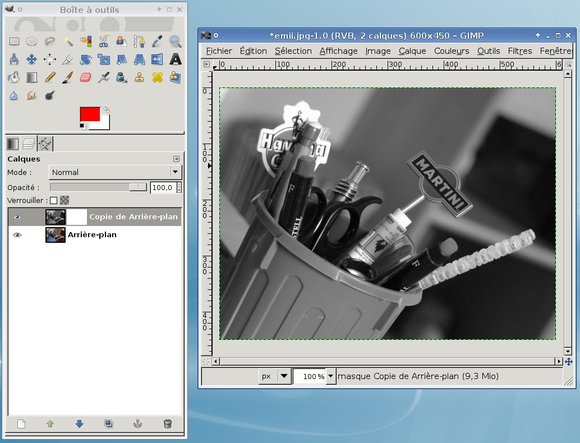
Commençons donc par ouvrir notre image sous gimp. Pour ceux qui ne connaissent pas du tout, nous disposons d'une fenêtre de contrôle et d'une fenêtre d'image.

Dans la fenêtre de contrôle nous allons nous positionner dans l'onglet Calque et dupliquer notre calque actif (normalement le seul existant)


L'idée ensuite est de convertir l'image en noir et blanc. Pour cela, nous allons sélectionner le calque du haut et le désaturer. Un écran nous demandant de choisir le type de source pour la désaturation doit apparaitre, testons les trois et choisissons le meilleur rendu (ici éclairage)


Voilà, nous avons une image en noir et blanc (on dit aussi une image désaturée), mais ce n'est pas encore le résultat attendu.
Gardons une touche de couleur !
Comment ajouter de la couleur sur ce calque, et pourquoi avoir conservé le calque en couleur ? J'y viens j'y viens, ne nous affolons pas ! L'idée maintenant est de fusionner les deux calques, en ne gardant que la partie colorée du calque du fond et le reste du calque en premier plan.
Certains pourraient être tentés de gommer des zones du calque supérieur afin laisser apparaitre le calque inférieur. Ce n'est pas la meilleure façon de faire (imaginez que vous vouliez retoucher plus tard : impossible).
Nous allons être plus malin et utiliser un masque sur le calque supérieur (appelé masque de fusion sous toshop). Pour cela utilisons le menu contextuel du calque (click droit).



Pour l'instant aucun changement n'est visible, ça approche ! Notre masque est créé et placé par défaut en mode édition, ce qui nous convient très bien. Nous allons sélectionner l'outil pinceau, une couleur de premier plan noir total, et une brosse la plus grosse possible à contour dur et diamètre inférieur à l'épaisseur de la zone à gommer.
Coloration d'une zone avec la brosse…
Nous allons utiliser cette brosse pour dégrossir la zone à colorer. pour cela il suffit de tracer sur la zone à rendre visible. Le noir est écrit sur le masque (en cas de débordement, remplacer le noir par du blanc et repeindre par dessus, pour rendre le calque N&B opaque).
Nota sur un masque de calque le blanc correspond à une opacité totale, le noir à une transparence totale.

Pour obtenir des contours propres, nous allons finir le travail avec une brosse fine à contours flou (cela permettra d'estomper naturellement les contours de la zone colorée).

Notre photo est désaturée, avec une partie colorée !
Et voilà le travail, plus qu'à enregistrer, en fusionnant les calques lors de l'export automatique (enregistrer au format xcf, nous permet de conserver une copie en tant que projet, ce qui permet le maintient des calques et masques, d'où l'intérêt du masque si l'on souhaite changer de sujet à mettre en valeur, ou améliorer la finesse de son travail).

Voilà pour cette image redimensionnée, cela nous a pris environ 5 minutes. À vous de jouer, et de trouver des idées originales pour créer des effets intéressants avec la désaturation sélective !
Crédit photo
Merci à Émilie pour la photo ayant servi de support.
